🎭 வேற்றுமை 🎭
-
-
- பெயர்ச்சொல்லின் பொருளை வேறுபடுத்துவது வேற்றுமை.
-
🤝 வேற்றுமை உருபு 🤝
-
-
- பெயர்ச்சொல்லின் இறுதியில் ஒரு உறுப்பாக இணையும் ஒட்டு சொல் வேற்றுமை உருபு எனப்படும்.
- தனித்து பொருள் தராது.
- பெயர்ச்சொல்லின் இறுதியில் ஒரு உறுப்பாக இணையும் ஒட்டு சொல் வேற்றுமை உருபு எனப்படும்.
-
🚨 சான்று 🚨
தமிழ் + ஐ = தமிழ்ஐ ❌
தமிழ் + ஐ = தமிழை ✅
| பெயர்ச்சொல் | வேற்றுமை உருபு |
|---|---|
| தமிழ் | ஐ |
இங்கு தமிழ் = பெயர்ச்சொல்; ஐ = வேற்றுமை உருபு.
🙌 சொல்லுருபு 🙌
-
-
- பெயர்ச்சொல்லிற்கு அடுத்து ஒரு தனிச்சொல்லாக இணையும் சொல் சொல்லுருபு எனப்படும்.
- தனித்து பொருள் தரும்.
- பெயர்ச்சொல்லிற்கு அடுத்து ஒரு தனிச்சொல்லாக இணையும் சொல் சொல்லுருபு எனப்படும்.
-
🚨 சான்று 🚨
ஊர் + இல் + இருந்து = ஊரில் இருந்து✅
ஊர் + இல் + இருந்து = ஊரிலிருந்து ✅
| பெயர்ச்சொல் | வேற்றுமை உருபு | சொல்லுருபு |
|---|---|---|
| ஊர் | இல் | இருந்து |
இங்கு ஊர் = பெயர்ச்சொல்; இல் = வேற்றுமை உருபு; இருந்து = சொல்லுருபு.
📣 வேற்றுமையின் பயன் 📣
-
-
- பெயர்ச்சொல்லிற்கும் அதனை அடுத்துள்ள சொல்லிற்குமான தொடர்பைத் தெளிவுபடுத்தும்.
- பெயர்ச்சொல்லிற்கும் அதனை அடுத்துள்ள சொல்லிற்குமான தொடர்பைத் தெளிவுபடுத்தும்.
-
🚨 சான்றுகள் 🚨
அவன் கவின் பார்த்தான். 🤔
அவன் கவினைப் பார்த்தான். ✅
அவன் கவின் சிரித்தான். 🤔
அவன் கவினால் சிரித்தான். ✅
அவன் கவின் எடுத்தான். 🤔
அவன் கவினுக்கு எடுத்தான். ✅
அது கவின் குதிரை. 🤔
அது கவினின் குதிரை. ✅
8️⃣ வேற்றுமையின் வகைகள் 8️⃣
- முதலாம் வேற்றுமை (எழுவாய்)
- இரண்டாம் வேற்றுமை (செயப்படுபொருள்)
- மூன்றாம் வேற்றுமை (கருவி)
- நான்காம் வேற்றுமை (கொடை)
- ஐந்தாம் வேற்றுமை (நீங்கல்)
- ஆறாம் வேற்றுமை (உடைமை)
- ஏழாம் வேற்றுமை (இடம்)
- எட்டாம் வேற்றுமை (விளி)
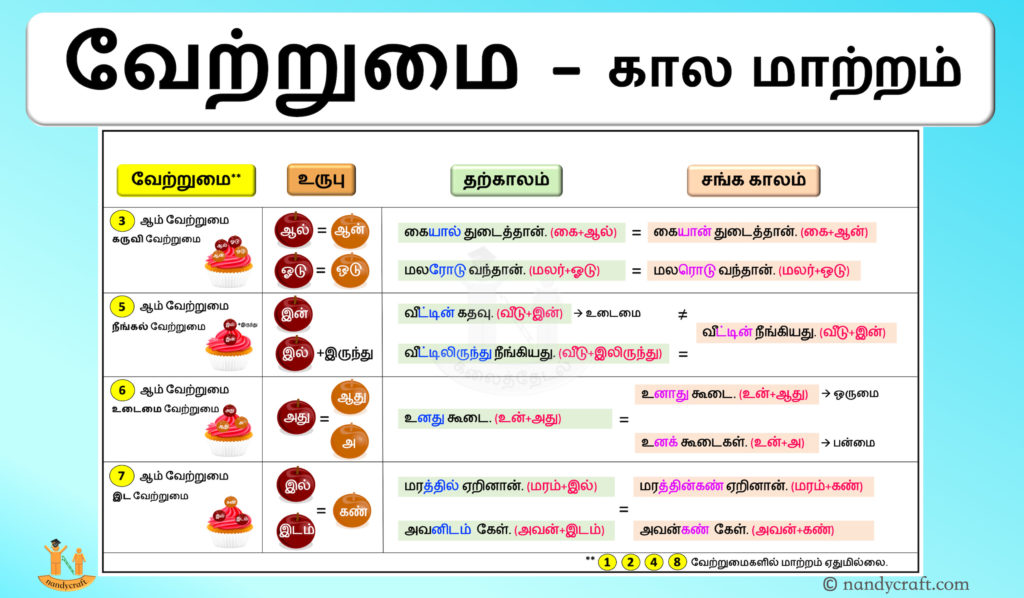
⏳ வேற்றுமையின் கால மாற்றம் ⏳

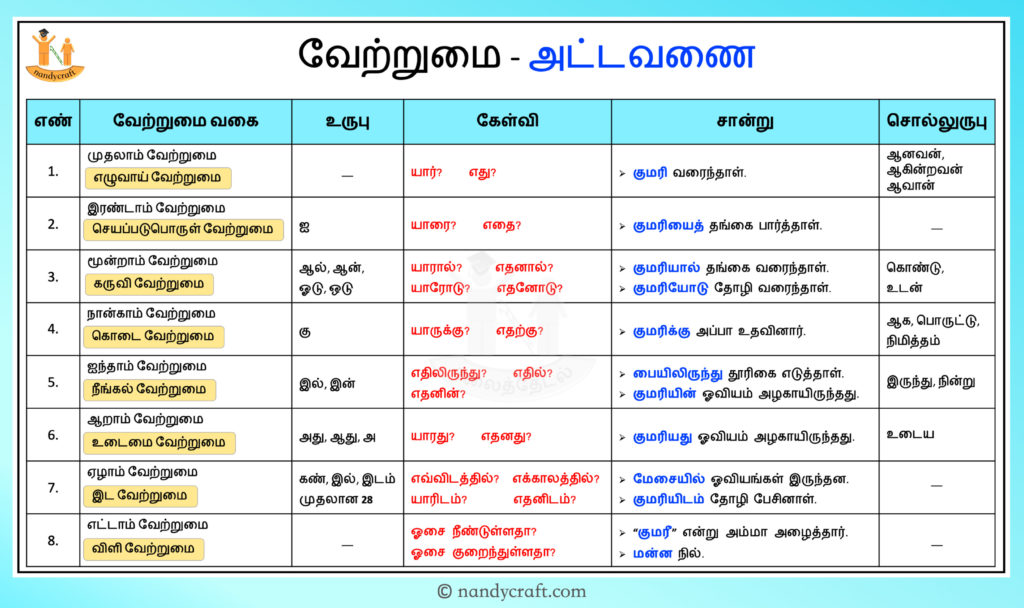
📕 வேற்றுமை அட்டவணை 📕

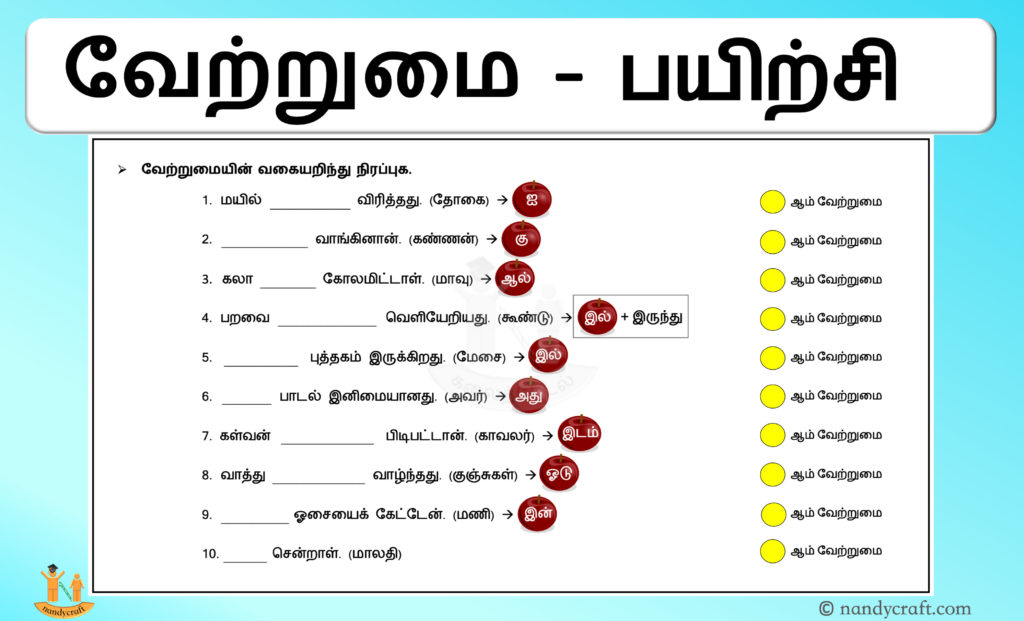
🙋♀️ வேற்றுமை பயிற்சி 🙋♀️